
If you are like me you like Google chrome because it’s fast, up-to-date, standards compliant and fast. But if you are a web developer, you need to use Firefox because it has Firebug, the best web development browser extension there is.
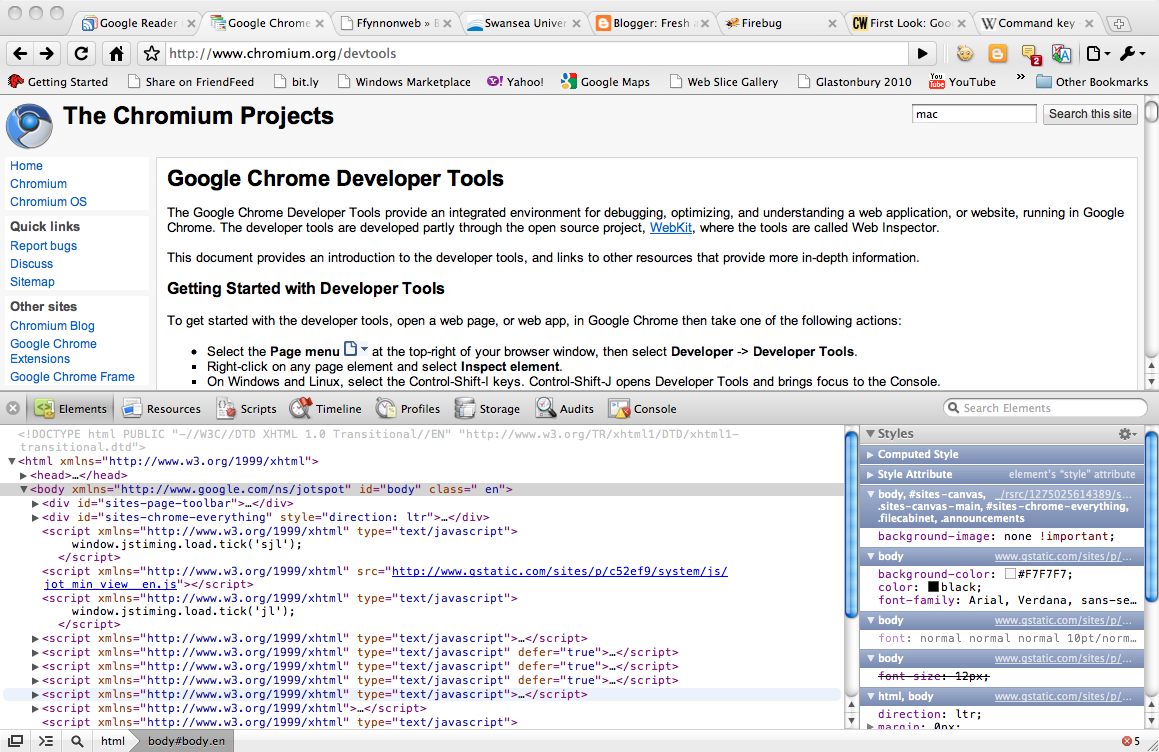
Well, it turns out that Chrome provides some built-in web developer features extensions that I stumbled upon the other day quite by accident. The image shows the developer tools open and at the code view and CSS inspector.
The [Google Chrome Developer Development](http://www.chromium.org/devtools) page gives an introduction to the facilities and it contains are a number of videos that demonstrate what you can do with them as well as an detailed tutorial. This [blog posting](http://googlecode.blogspot.com/2010/05/chrome-extensions-for-web-development.html) introduces the google chrome developer tool and additional web developer extensions that can be used to extend the web development capabilities of the browser.
Now if there was only the equivalent of [Xinha](http://xinha.webfactional.com/) and a proper [Delicious bookmarking extension](http://delicious.com/help/quicktour/firefox), I might never use Firefox again.
*Note for Mac users*: the page and tools menu are not turned on by default. The developer tools are hidden behind the view View -> Developer -> Developer tools menu. This explains why I only stumbled across them by accident. You can turn on the tools and page menu in by selecting Preferences from the Chrome menu (?,).
**Stop press**: There is now a beta version of the official Delicious [Chrome extension](http://delicious.com/help/quicktour/promo) and it’s now installed! Let me know if there’s one for Xinha in the comments.

